Page experience now becomes a Google ranking factor. Are you ready to improve it? Sites optimized for Google’s core web vitals gain a ranking boost in search results. It means that, if any two given websites have all other ranking factors equally, the site optimized for these vitals will rank higher than the other.
This article will focus on how to improve Google Core Web Vitals. But first, let’s learn what it is clearly to understand how to improve it on your website.
What are Core Web Vitals?
According to Backlinko, “Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience.” Yoast says that three Core Web Vitals are the most important ones, and Google is specifically asking site owners to keep an eye on these scores and improve them where they can. The Core Web Vitals metrics are about more than just speed. Let’s learn more about it.
The three core web vitals are:
1. LCP (Largest Contentful Paint)
2. FID (First Input Delay)
3. CLS (Cumulative Layout Shift)
1. LCP (Largest Contentful Paint)
It measures how fast or slow the largest content element of a given page appears on the screen. It doesn’t mean the time taken to load the whole page fully.
For example, if your page has a large image and a piece of text, that image will be considered the LCP. You need to optimize it if found poorly performed so that your site can appear much faster. Images, videos, or other content types may be considered for the LCP if any of them is the largest piece of content to load in the browser.
According to Google, if a page happens within the first 2.5 seconds of loading, the score is GOOD for the LCP. If it happens under 4 seconds, it needs improvement. Everything over that is considered as poorly performing.

The Largest Contentful Paint (LCP) may be affected by several factors, including slow server response times, render-blocking JavaScript and CSS, issues with client-side rendering, and other slow-loading resources.
Use a Real User Monitoring (RUM) tool or Chrome User Experience Report (CrUX) data to understand actual user experiences and identify the elements that need to improve the LCP score. Your strategies may include optimizing your server, using a CDN, cache assets, etc… You may also need to minify your CSS and remove non-critical JavaScript and others. Optimize your images, preload resources, etc.
Here is a guide on how to optimize for LCP.
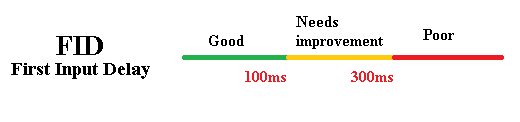
2. FID (First Input Delay)
It measures the time the browser responds to the user’s first interaction. That’s the time it takes to respond when a user taps a button on the page. Delays may happen as the browser is still loading page elements in the background. If nothing happens too long when someone taps on a button or something, that’s a bad experience.
It’s about how quickly your site responds to user actions. FID has been replaced byInteraction to Next Paint (INP) as of March 2024, as Ahrefs says.
The First Input Delay (FID) measures responsiveness to tapping, clicking, and key pressing, but not zooming and scrolling. According to Google, your page scores well if it can respond within 100 milliseconds (ms). It needs improvement if it is between 100 ms and 300 ms. Anything beyond that will be considered as performing poorly.

You cannot measure The FID if there is no user interaction. The FID is based on the data collected from a real user using any mobile and desktop device in different ways and environments.
JavaScript is often found to be the culprit of bad scores. If the browser takes too long to execute it, it cannot respond to inputs. You need to improve the code. Remove unused script and code wherever possible.
To measure FID, you can use Chrome User Experience Report (CrUX) data for real-world performance. You should optimize processes that are blocked to enhance responsiveness.
Read this guide about how to optimize FID
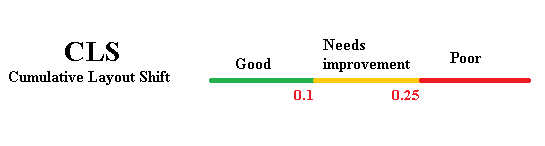
3. CLS (Cumulative Layout Shift)
CLS measures how stable elements in a page load onto the screen. When you open a web page, you see texts appear first, then images and other stuff later. So, when the page loads fully, the positions of the elements may change. It mounts an irritation to users. These layout shifts happen often with ads.
The Cumulative Layout Shift (CLS) compares frames to determine the movement of elements and calculates the severity of the movements. According to Google, anything below 0.1 is GOOD. It needs improvement on anything from 0.1 to 0.25. Everything above it is considered as performing poorly.

The CLS looks at unexpected shifts of page elements that cause frustrations to visitors. Ads are one of the main culprits as they are often badly optimized JavaScript and they come from an external source.
Web developers need to specify the width and height of an image. They should reserve the space of the image. If not, texts appear faster, then images replace the space of texts after the page loads fully. That is a bad experience.
Here is the detailed guide on how to optimize for CLS
Tools to Measure Core Web Vitals
You have learned about Core Web Vitals and how it may affect your user experience and site rankings. Now, you want to check if it affects your site or not. Many tools can tell you that. The most important ones you can use are below:
1. PageSpeed Insights
It is a full-service measuring tool with both field and lab data. You’ll also get advice on what to improve your site.
2. Lighthouse
Google built it to audit PWAs. But it can do several audits PageSpeed Insights can’t do. It can even do some SEO checks.
3. Google Search Console
If you have been using Search Console, log in to it and find Core Web Vitals on the left sidebar. View the report how your site is performing. The data found in Search Console comes from the Chrome User Experience Report.
You can also use Chrome UX Report (CrUX) and a Chrome extension that measures and reports Core Web Vitals in your browser.
How to Improve Google Core Web Vitals
What should you do or how to improve the score of each Core Web Vital if your site is found affected? You have read about LCP, FID, and CLS. I have also given a link for each of them about how to optimize for the three vitals.
If you are an experienced web developer, you can do it easily. However, if you have little knowledge to resolve the issues, you may take a long time or may not even understand how to do it. If so, follow the ways given below.
Use the best cache plugin
If your website runs on WordPress, a cache plugin can make your site load faster. You can use a free plugin like
- Core Web Vitals & PageSpeed Booster
- W3 Total Cache
- LiteSpeed Cache
- WP Optimize.
However, if you are looking for a premium plugin, you can use WP Rocket. WP Rocket developers say this plugin will help you save time and do the job for you. You will see an instant improvement.
Check if there are any improvements after using any of the plugins. If you are not satisfied with the results, read on.
Experts to hire the Core Web Vitals score
Don’t remain stuck with an issue you won’t solve. Many experts and freelancers are working on Core Web Vitals services. Find any of them on Fiverr on a small budget to work on your website. Click the link below to fix the issues with an expert:
Recommended books and articles to read:
| Best site traffic books
| Best web design books
|WordPress SEO tips
I hope this page helps you understand Core Web Vitals and how to improve them for your website. If you enjoy the article, share this page with friends and loved ones in your social media posts. If have any comment, leave it below.
Disclosure: We are partners or associates of Amazon and other top brands. We may earn a small amount from qualifying purchases without increasing the price. Please read our full affiliate disclosure here.
Ibochouba Singh is a content writer and reviewer with a passion for writing about digital marketing and tech gadgets, including software tools and new tech gadgets. He has over 15 years of experience writing for several consumers and clients, including tech startups, marketing agencies, and software companies. He is writing many articles and product reviews for many websites, including nigcworld.com, buywin.in, medium.com, and quora.com.